Diseño Web Albacete
Diseño de páginas web y tiendas online.
Diseño de páginas web, desarrollo de tiendas online, posicionamiento en buscadores y marketing online.
¿Por qué elegirnos como empresa diseño web Albacete?
Te contamos cómo marcar la diferencia:
Desarrollo Web
Tu espacio en internet para atraer clientes que nunca quieran marcharse.
Tiendas online
Un escaparate virtual que genere ventas 24/7.
Mantenimiento web
Tu web bajo control para que tú te ocupes de que tu negocio siga creciendo.
Diseño UX / UI
¿Has pensado alguna vez en la importancia que tiene la experiencia del usuario (UX) y la accesibilidad (UI) para que los usuarios quieran volver?
Técnicas CRO
¿Tu página recibe mucho tráfico que no acaba de convertir y generar ingresos?
Hosting web
Alojamos tu web en servidores de alto rendimiento, seguros y sin interrupciones.
Posicionamiento web
Estrategias SEO y SEM ser el primero de la lista de los buscadores como Google.
Campañas de publicidad
Consigue nuevos clientes a través de anuncios en los principales buscadores y redes sociales.
Redes Sociales
Conecta y conversa con tu público en redes como Facebook, Instagram o LinkedIn.
Email Marketing
Mejora las ventas de tu negocio y fideliza a tus clientes mediante campañas de email marketing
Estrategias de marketing digital
Una estrategia de marketing digital te ayudará a aumentar el volumen de ventas y mejorar la fidelización de tus clientes.
ERP - Software de gestión
Optimiza tus tareas de gestión en una única aplicación multi dispositivo, ahorrarás tiempo y recursos.
CRM - Gestión de clientes
Gestiona a tus clientes a través de un software de gestión que te permita optimizar y fidelizar gracias a procesos automatizados y campañas personalizadas.
Aplicaciones móviles
Apps para atrapar a usuarios que no quieran despegarse de su móvil.
Diseño gráfico
Transmitimos con imágenes por qué deben elegirte a ti.
Lo que opinan de nosotros

¿Por qué elegirnos como tu empresa de diseño web en Albacete?
Así, llevamos a cabo el diseño de páginas web corporativas, creación de tiendas online, comunicación y marketing. Queremos trabajar con empresarios, autónomos y emprendedores inconformistas que buscan una empresa de diseño web en Albacete y que tienen claro que su empresa no es como las demás.
Nuestro trabajo de diseño web en Albacete está respaldado por una gran cantidad de marcas que han confiado en nosotros y que apuestan por la calidad de sus productos o servicios. Empresas proactivas que confían en las estrategias de marketing digital para deslumbrar frente a la competencia. Y, el requisito más importante, buscamos negocios dispuestos a ir #MásAllá. ¿Vamos juntos?
¿Cómo son las páginas webs que ofrecemos en nuestro servicio de diseño web en Albacete?
No solo realizamos el diseño de páginas web en Albacete y creamos webs corporativas. También diseñamos y montamos tiendas online, realizamos el rediseño de páginas web, diseño de landing pages y mucho más.
Nuestro diseño de páginas web en Albacete cuenta siempre con un diseño web responsive adaptado a diferentes dispositivos, diseño gráfico limpio y cuidado, enfoque UX para una buena experiencia del usuario y optimización SEO inicial. Además, están conectadas de redes sociales, integradas con Google Analytics y con la tecnología más eficaz y rentable que existe.
Ventajas de contar con empresas de diseño web Albacete
El diseño de la página web de tu negocio o marca personal debe cumplir con tus expectativas y las de tus usuarios para tener éxito. Por eso, es fundamental contar con los servicios de empresas de diseño web en Albacete con una amplia experiencia, como la nuestra. De esta forma, tendrás mayores probabilidades de tener éxito en tus metas profesionales.
El diseño web en Albacete es un área que muchos descuidan, y como consecuencia terminan con páginas web poco adecuadas para las necesidades de su empresa. Hoy en día la mayoría de los usuarios digitales priorizan la apariencia, la estética y la experiencia que les ofrecen las plataformas a las que tienen acceso. Por eso, es importante causar una excelente primera impresión y tener una web atractiva y de fácil navegación.
En Presencia en Internet, profesionales en el diseño de páginas web en Albacete, nos encargamos de distintos aspectos técnicos, como la imagen, la consistencia de la identidad visual, el diseño del contenido, la velocidad de carga, la adaptación responsive, la tipografía y otros elementos relacionados con la usabilidad. Todo esto con el fin de optimizar el funcionamiento de los sitios con los que trabajamos haciéndolos atractivos, funcionales y fáciles de navegar.
¿Por qué es importante contar con una página web Albacete profesional?
Un sitio web es fundamental para el éxito de tu empresa, pues es la cara que mostrará ante el mundo digital. Además, es la herramienta que te permitirá dar a conocer quién eres, así como cuáles son los productos y servicios que ofreces. Con un buen posicionamiento lograrás incluso obtener una mayor visibilidad a nivel nacional e internacional.
Contar con una página web profesional también es beneficioso para tus usuarios, pues te ayuda a ofrecerles un mayor rendimiento, accesibilidad, seguridad y capacidad de respuesta. Esto se traduce en más ventas y fidelización de tus clientes. Por eso, en Presencia en Internet te ofrecemos un servicio de diseño web en Albacete de calidad y centrado en tus necesidades. Nuestra meta es ayudarte a llevar tu negocio #MásAllá y superar todos los estándares.
Tenemos amplia experiencia en el diseño de páginas web en Albacete. Te ayudamos a llevar a tu negocio online #MásAllá. ¿Hablamos?
Años de experiencia
Clientes satisfechos
Proyectos finalizados
Tazas de café 🙂

¿Qué nos hace diferentes?
¿Qué servicios te ofrecemos? Servicios de diseño páginas web en Albacete, mantenimiento web, así como SEO, SEM o redes sociales, entre otros.
Diseño web en Albacete para aumentar tus ventas y llegar #MásAllá con tu negocio.
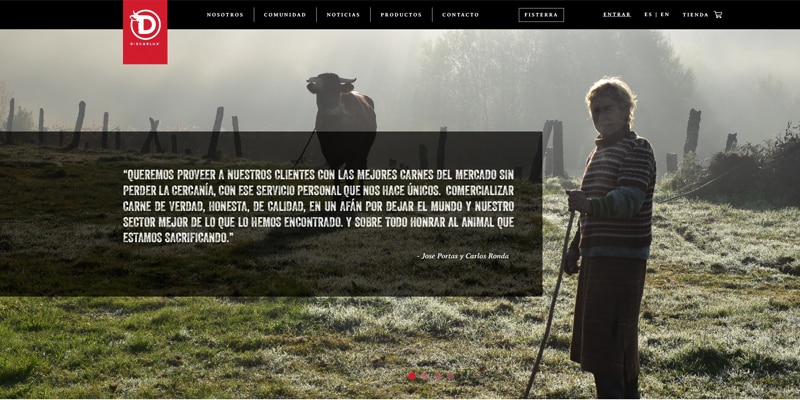
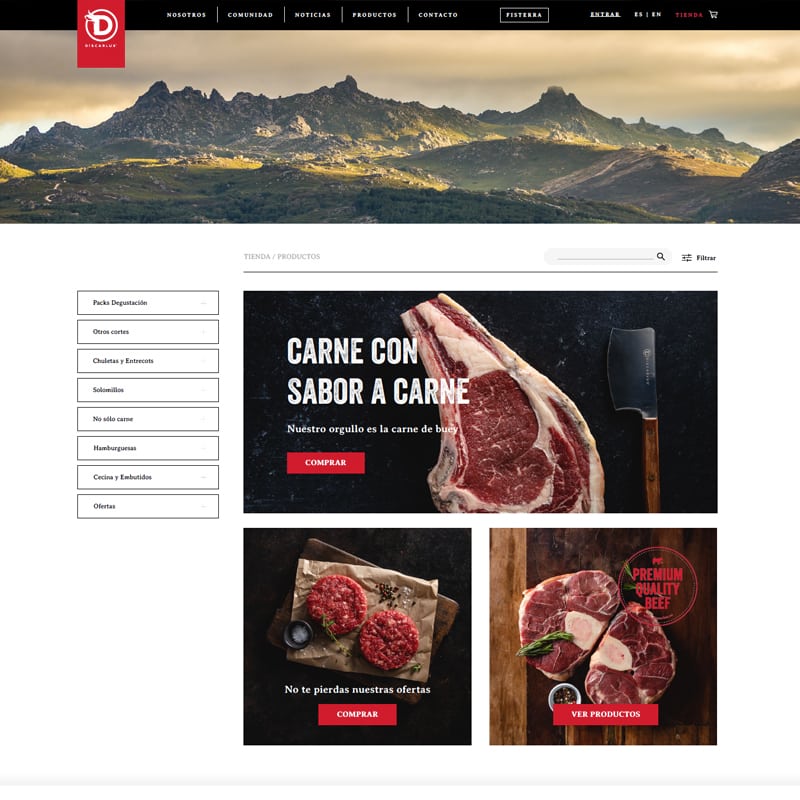
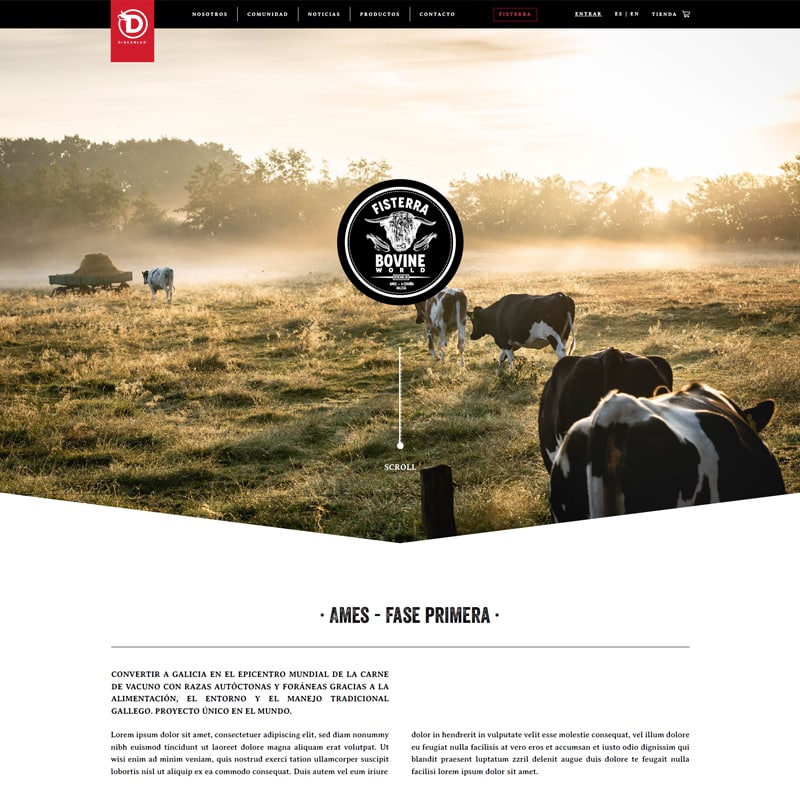
Último trabajo destacado
https://discarlux.es
Últimos artículos publicados
Qué es scraping web y cómo ponerlo en marcha
El scraping web es una técnica utilizada en la programación para extraer información de páginas web de forma automática. Esta práctica se realiza mediante el uso de bots o herramientas automatizadas que recorren el contenido de una página y extraen los datos que se...
Qué es la etiqueta hreflang y por qué es necesaria en webs multi idioma
La etiqueta hreflang es un elemento fundamental en el desarrollo de sitios web multi idioma, ya que permite a los motores de búsqueda como Google entender qué versión de un sitio web mostrar a los usuarios en función de su idioma y región geográfica, mejorando así la...
Cómo desindexar una URL Google
Cuando tienes una página web, es importante asegurarte de que solo se indexen en Google las URLs que deseas que aparezcan en los resultados de búsqueda. En algunas ocasiones, es necesario desindexar una URL específica para evitar que aparezca en los resultados de...
Contacta con nosotros
Queremos ayudarte
Tenemos la solución a tu problema, solicita tu presupuesto sin compromiso.
Te ayudamos a mejorar.
Garantizado.